Your Week in Review
Welcome to the Haus Report, your weekly dose of design, business, and leadership news, from BC Design Haus.
In this issue, we’ll chat about how to leverage motion graphics for web design, the impact of the creator economy, why marketing goals should be tied to strategic planning, and ways to make the hybrid work model work for all your employees. Let’s dig into it!

Let’s start by defining exactly what motion graphics are.
- Want your sparkling new logo to spin into position at the beginning of a video? Motion graphics.
- Want the bars on your fancy Excel spreadsheet to slide in one by one? Motion graphics.
- Remember the yellow scrolling text at the beginning of Star Wars? Yep, motion graphics.
Simply put, it’s the movement of graphic design through time and space. Pretty cool, right?

What’s The Purpose of Adding Motion Graphics to a Website?
It helps brands stand out & improves conversion.
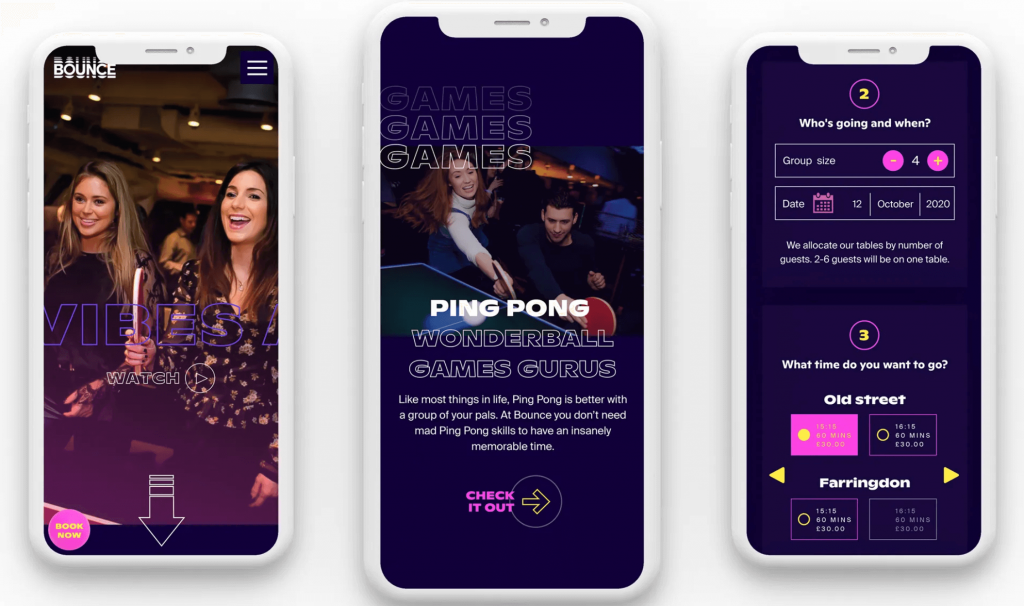
By adding beautiful animation to your website, it’s a sure-fire way to stand out from the competition leaving the user with a memorable experience. It also keeps the user engaged for longer increasing the likelihood of conversion.
It makes websites more intuitive & easy to navigate.
One of the biggest advantages of using motion graphics is that it attracts the user’s attention. When used appropriately, users are able to build a mental model of how the system works and how they interact with it.
It adds an element of fun & makes the UI more pleasing to look at.
Motion graphics are really good at conveying a brand’s personality, which is important for building positive user experiences, brand likability, and loyalty.